I've been using Picasso by Square in a couple of my projects since the beginning of the year and I really like it.
One single line of code is all it takes to load an image hassle-free into your application:
Picasso.with(context).load("http://yourimage.com").into(imageView);It is super speedy and you can load images not only from the web, but also from resources like R.drawable.yourimage and files like new File(...). But most importantly, it does all the heavy lifting for you so you just have to focus on writing your application code. Picasso takes care of caching, loading only the images you'd see, image compression, and all that good stuff.
Let's walk through how to set up the starter project that Square provides along with the Picasso library.
Install by downloading the .jar from https://github.com/square/picasso - click the red button under "Download" as shown in the screenshot below.
Let's set up the sample project from the GitHub repository and see the library in action for ourselves.
Once you import it into Eclipse as an Android Application Project, you should create a folder called "libs" and paste the picasso jar file from the step above into it.
Let's work on solving the import errors that comes with this sample code:
Really, it's annoying to have to deal with import errors every time you add a library. In this case, adding the Android Support Library will solve some of the problems.
But this doesn't solve everything; you've got to solve the rest of the import errors manually.

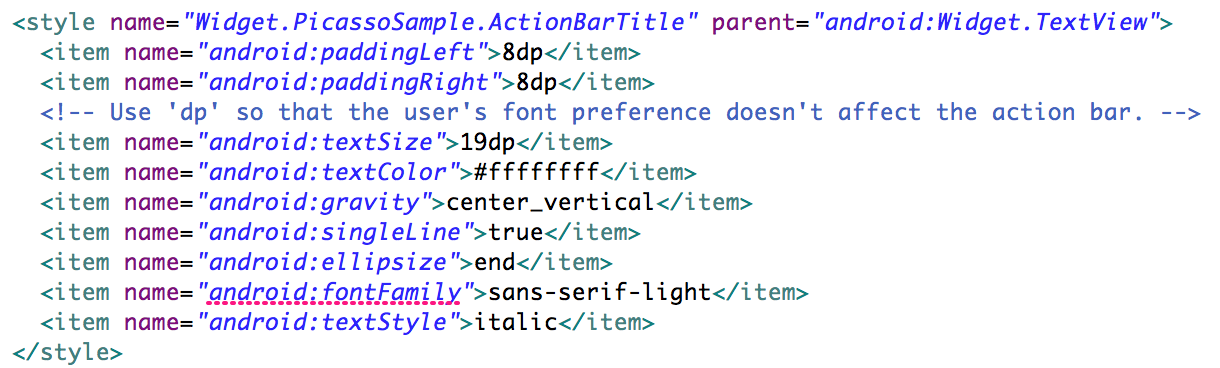
This is because android:fontFamily is only available to API level 16 and above. There are two solutions:
1. Check your API level, and target your build to API level 16 and above. Do this by right clicking on the project in the Package Explore view, going to Properties, and selecting Android.
You can easily see which API level you are currently compiling against, and you can change this to something above API level 16 by using the checkboxes.
2. Simply remove all references to android:fontFamily. For example, remove that line with the error in the code above. This is only a UI change to make the font pretty, and we can do without it. Go through the rest of the layout files and remove any such references.
Notice that the sample_widget_info.xml file has similar problems as well. We get a similar error message: "error: No resource identifier found for attribute 'widgetCategory' in package
'android'".
If you choose to target a lower API level and delete the widget functionality, you have to make changes in other files as well, such as AndroidManifest.xml. Delete the segment below:
It's worth it because your library can now be used to target older versions of Android. Because of the fragmentation of the Android OS, a lot of people use older versions of Android and you don't want to limit your audience just because of a functionality in a library you used that may not turn out to be essential anyway.
Also delete SampleWidgetProvider.java and comb through the .java files, removing any Widget functionality.
This should resolve all the errors and you can run the sample app on your device or an emulator to see the Picasso library in action. Prepared to be amazed by how blazingly fast it is :)







No comments:
Post a Comment